Schema markup isn’t necessary for everyone, but even a basic understanding of what schema is and how to use it can help you optimize your website. Schema markup is simply a way to tell search engines about your page and the content you have on it when search engine algorithms might not be able to learn that information on their own.
Luckily, implementing basic schema is easier than you might think. Google and other major search engines have created tools and resources to implement schema as efficiently as possible, even for beginners. These search engines have invested time and money into making schema easy because schema helps them deliver a better product to searchers with more detailed and interesting rich results—special panels or pieces of information on the SERP, like graphs, carousels, or FAQs.
As you implement more schema, you help search engines better understand you, your business, and your product. That can help you get pages indexed correctly, prove the authority and expertise of your page, and set yourself up for the future of SEO with voice search. But, most importantly, schema markup makes it easier to take advantage of rich results, which increases the chances of people clicking your organic links—the ultimate goal of SEO.
What Is Schema Markup?
Schema markup is a common way of referring to how you can use data to communicate directly with search engines to tell them about your web page. We need schema and structured data because, despite the fact that search engines can read all of the words on your page, they still struggle to understand it as a whole. So, a search engine might look at a page and know it’s about Paris, but it might not know if it’s a news article, a history post, or a travel guide.
Schema markup gives search engines more data to work with, allowing them to provide more helpful results because they can be more confident that what they’re offering actually fits what you want. For example, 20 years ago, if you looked up “apple pie recipes,” you’d get a list of web pages that had the terms “apple pie recipes” in the title. Now, the SERP can give you a more sophisticated list of pages related to apple pie recipes, plus a carousel of top recipes with information it believes you’d want to know, like reviews, bake time, and a picture of what the pie looks like.

Schema markup is how Google can serve up these kinds of rich results (also called rich snippets and rich cards). Using that structure, websites can tell Google that this page is a recipe, its title is “Home-Style Apple Pie,” it takes two hours to bake, and that “apple-pie.jpg” contains an image of the pie from this recipe.
Right now, Google can’t reliably pull that information from your text on its own. Adding schema gives it all the info it needs to create the graphs, thumbnails, maps, and knowledge panels that help searchers get more out of the SERP.



By implementing schema markup, you can get your own work featured on Google’s SERP as a rich result. Although this isn’t the only benefit of schema, rich snippets are the most visually obvious result of including markup on your pages.
The Benefits of Schema for Your Website and SEO
There’s a persistent belief that schema could be a ranking factor for Google’s algorithm. That’s unfortunately not true. As John Mueller, Google’s senior webmaster trends analyst, confirms:

Schema, however, can improve your website and SEO in other ways. These include:
- Helping search engines crawl and understand your website better
- Getting better click-through rates (CTR) with rich results
- Setting yourself up for voice search
- Proving your E-A-T principles to Google
Understanding Your Content
Search engines can’t rank what they don’t understand. Further, if a search engine misunderstands what your content is about and ranks it for an irrelevant keyword, searchers are more likely to bounce and send the wrong signals to search engines about your content. With schema, crawlers get a better sense of what content is on your page, making it more likely you’ll rank for relevant keywords you actually want to rank for.
Improving Your CTR
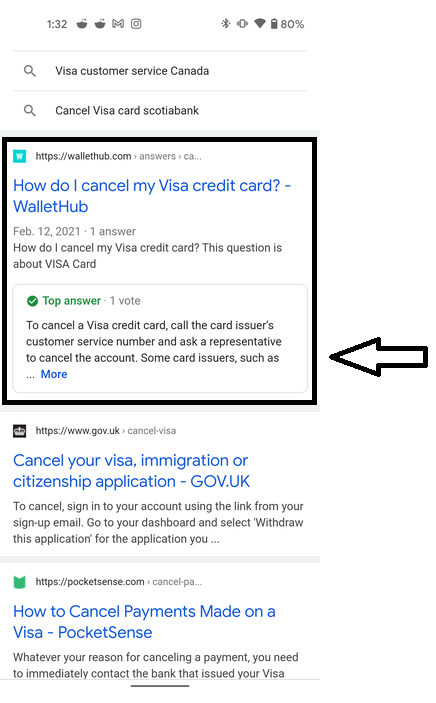
Where schema can really help your SEO is with an improved click-through rate. CTR is how often people choose to click through to your page after seeing it as an organic result on the SERP. The more often people click, the higher your CTR is. By using schema, you can include extra features in your organic result to help boost your CTR. For example, in this image from a mobile search about “how to cancel a visa,” this organic result from WalletHub is almost twice as large as others on the SERP because it includes a Q&A rich result.

Not only does this increase the real estate the organic result takes up on the SERP, but it also might entice readers to click through and read that answer in its entirety. These "previews" give the user more confidence that your content matches their search intent.
Implementing for Voice Search
Voice search is a growing presence in SEO as more and more people use voice search to look up what they need to know. Schema can help search engines like Google by telling them exactly which parts of your article could be read back to searchers looking for a specific answer. Although it is still in beta, speakable markup could be especially useful for news articles where Google could read back a shortened summary of your content and then send searchers the full article to their phone. Schema would help show Google which parts of your article it needs to read.
Proving Your E-A-T
E-A-T stands for expertise, authoritativeness, and trustworthiness. Google wants quality content to exemplify these three values, and schema can help you demonstrate your E-A-T to Googlebots.
One way schema can demonstrate E-A-T is by clarifying who your author is and why they’re a trusted source. For readers, this is often done using an author bio page or an about the author section below the article. Googlebots might not be able to understand this as well as readers. Schema can be used to show Google the credentials of your authors by telling them their job title, awards they’ve received, or where they went to school. You can also use “sameAs” schema to point to their personal website or LinkedIn page, so Google knows the author of your page is the same as the person found on those web pages.
Since schema is not a direct ranking factor, it’s always important to keep in mind how the schema you’re adding to your pages will help you reach your end SEO goal. If there’s no direct goal to your schema, all you’re doing is adding extra work. Schema for its own sake is a waste of time, but when implemented properly, it can make a big difference to your site.
How Does Schema Work?
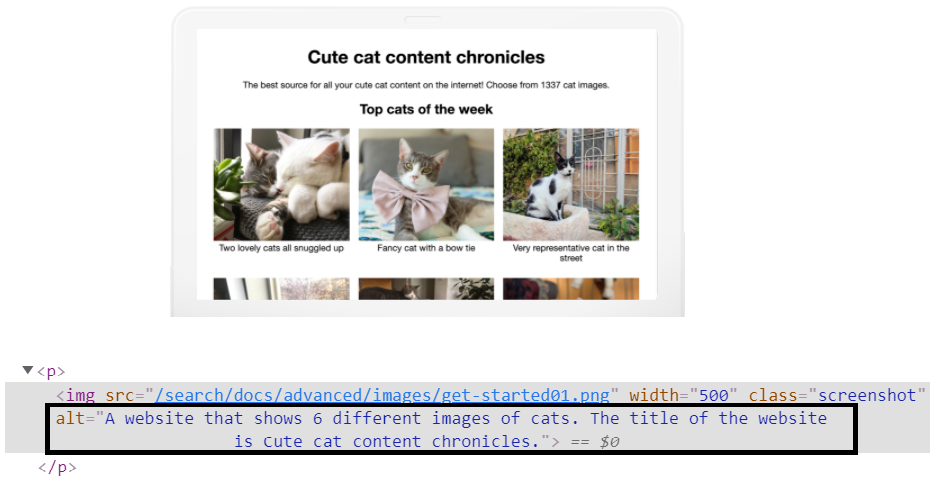
The bots that crawl our web pages don’t see content like we do. For example, bots find images particularly hard to understand. To compensate, websites include a written description of what the image is in their HTML; this is called alt text. Alt texts are not exactly the same as schema because they are formatted differently, but they share the same goal: helping bots understand the content of your page using code.

Schema markup, however, describes a broader range of traits (author names, publishing date, calories of a recipe, etc.) than alt text does. Therefore, the code used to implement schema needs to be more complex to get across these ideas, so search engines understand what you’re telling them.

The key to schema working is that all the language used is standardized on schema.org (where schema gets its name). So, if you want to tell a search engine how many comments are on your page, you can use the code “commentCount” plus the number of comments.
"commentCount": "50",Including “commentCount” schema would look something like this.
Finally, schema needs to be written and inserted into your page’s HTML code in a specific format so search engines can read it. A few different formats are accepted for adding schema markup; the most common are JSON-LD, microdata, and RDFa. Think of these as different citation guides like APA, MLA, or Chicago; they all share the same goal (citation), but they differ in how they are formatted. JSON-LD is Google’s preferred method and is generally the easiest for beginners. JSON-LD is the easiest because you just need to copy and paste the schema in a single chunk into your HTML header. If the schema examples we’ve shown you so far look intimidating, don’t worry. You don’t need to be able to write your own code to implement schema. Using templates, automated tools, and some diagnostic programs, anyone can add schema to their website. We’ll go through how in our next section.
How to Implement Schema Markup Using JSON-LD for Beginners
If you’re new to schema markup, JSON-LD is the best place to start because you can easily add it without really knowing how to write it. There’s just less room for error. For absolute beginners looking to mark up their pages, we’ve broken the process down into five basic steps that should get you started.
1. Understand How JSON-LD Works
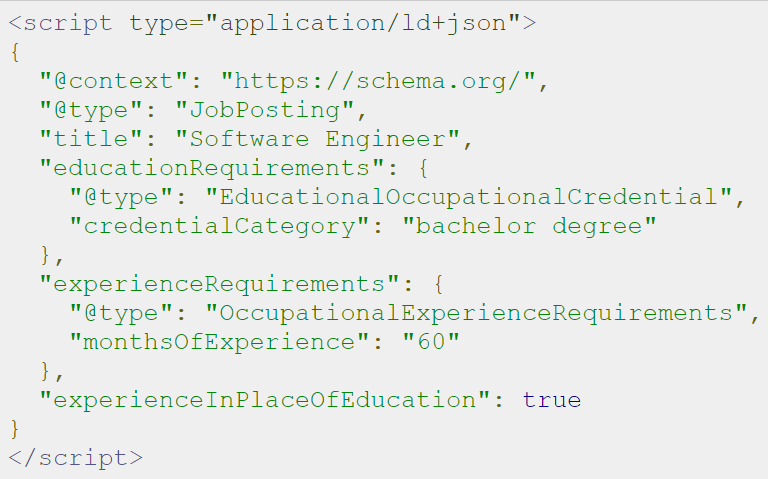
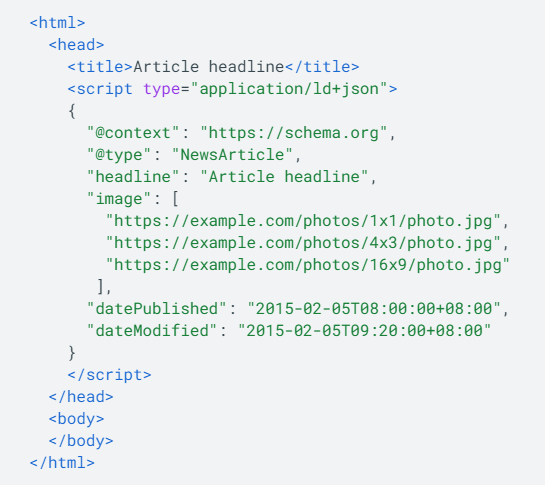
To use JSON-LD, you don’t actually need to understand the nuts and bolts of how it works. All you need to know is how to read it so you can make adjustments to existing templates so they suit your own page. A basic JSON-LD markup looks like this:

- The Script Type: What format your structured data will take (JSON-LD)
- The Context: Where the language you’re using comes from (schema.org)
- The Type: What kind of thing is the search engine looking at (an image)
- The Property: What kind of quality will you be describing when it comes to this type (the license document)
- The Value: What you’re actually telling the search engines about this property (the URL where the license can be found)
When using a template, you shouldn’t have to change the script type or context; just double-check that they’re included in your template. Be mindful of any commas or brackets, as these do affect how the bots will read your code. Omitting a close bracket could break the schema.
The majority of changes you’ll need to make are to the types, properties, and values. When writing up the schema, the type will go above the properties and values that describe that type. You can include as many properties as you need to.

Structured data can also include types nested within other types. For example, if you had a local restaurant, you’d want to include schema so Google could populate a knowledge panel for you when someone looks up your business. The overall type would be “Restaurant,” but you might need to include other types to describe aspects of your restaurant.
In the example below, the restaurant “Dave’s Steak House” includes information about their postal address. Since a postal address has more than just a single piece of information, they nest the type “PostalAddress,” under the “Restaurant” type and then go on to describe all of the info you need for a postal address like “streetAddress” and “postalCode.”

When they’re done describing the postal address, they close the brackets and move on to the next piece of information about their restaurant—in this case, their reviews. The end result is all this information can turn into a business panel that looks like this one from Red Robin.

Don’t worry about being able to write schema from scratch on your own yet. The important thing is you can read it and understand how to adapt it to your own page. For example, you could keep the address section and change the details to suit your own business; no real coding is required.
2. Pick a Goal and Find a Template
Now that you know how JSON-LD works, it’s time to use it on your website. To do this, you’ll need to know what you want to accomplish with your markup. For now, we’ll use an example of wanting to mark up a page that promotes an in-person event your business is holding.
You could try to write the schema on your own, but that would take longer, and there would be a higher chance for error as all it takes is a missed comma or bracket to mess up your code. So instead, it’s easier to find templates that suit your purpose. The best place to find these is in Google’s Search Gallery, where they include explanations and templates for different kinds of rich results, like this one for a live event.

Take the code sample you’ve found and put it into a text editor, like Notepad for Windows or TextEdit for Mac. Now that you have a template to work from, you can start to make the changes needed to repurpose it for your website.
3. Make Changes as Needed
The first step to getting this template ready for your website is to read through it and understand what you already have in your markup. You’ll want to:
- Determine whether the script and context have been included correctly.
- Remove any types or properties you don’t need for your event.
- Replace the default values with the ones that are correct for your event.
- Make a note of any types or properties not already included that you’ll want to add.
If this is the first time you’ve created this kind of markup, you might not be aware of which types or properties are even available. The best way to determine this is to check schema.org. Chances are, if you have something you want to include about your event, there’ll be markup to help you do that.
For example, the template for your live event might not include a property where you can specify who is performing, a main selling point you want to promote. If you go to schema.org, you can search for the “event” type, find the list of property options, and scroll through to find a property that’ll help you include this information.

In this case, you could add the property “performer” to your schema. It’ll look something like this:
"@type": "Event",
"performer": "Mick Jagger", When adding properties, remember to keep your goals in mind. You could possibly add hundreds of properties to your schema, but that doesn’t mean they’re going to encourage people to click on your organic result. For example, if you don’t think searchers will be interested in the maximum number of people allowed to attend your event, don’t bother adding “maximumAttendeeCapacity” to your schema.
4. Check Your Work with Google Tools
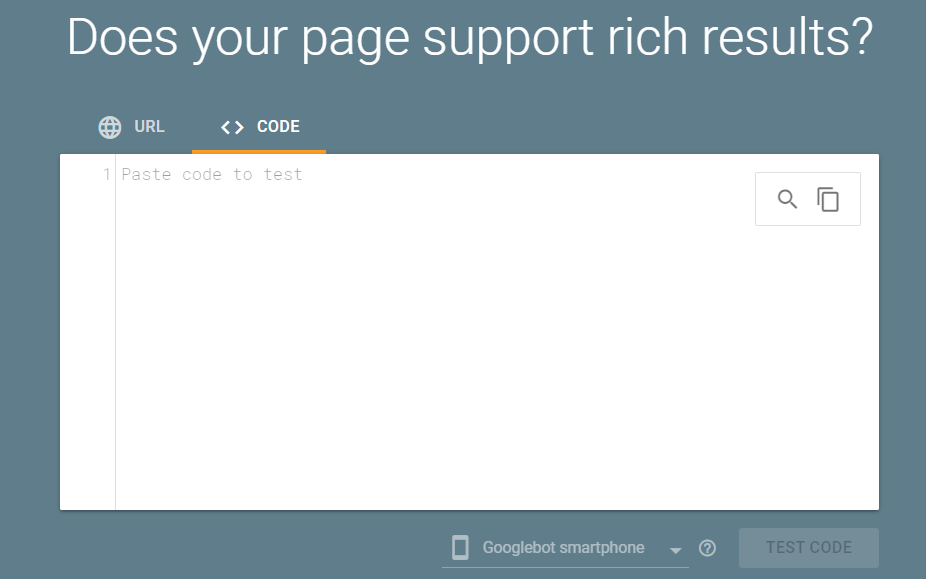
When you’re all done, you’ll need to make sure you’ve done everything correctly. Use Google’s Rich Results Test to validate that your schema markup allows for the intended SERP-rich result.

Copy and paste your code from the text editor into the text box and hit “test code” to have Google check your schema. If all goes well, Google will tell you the page is eligible for rich results. Remember, it’s not guaranteed you’ll get rich results on the SERP if you add schema, but it can help make that happen.
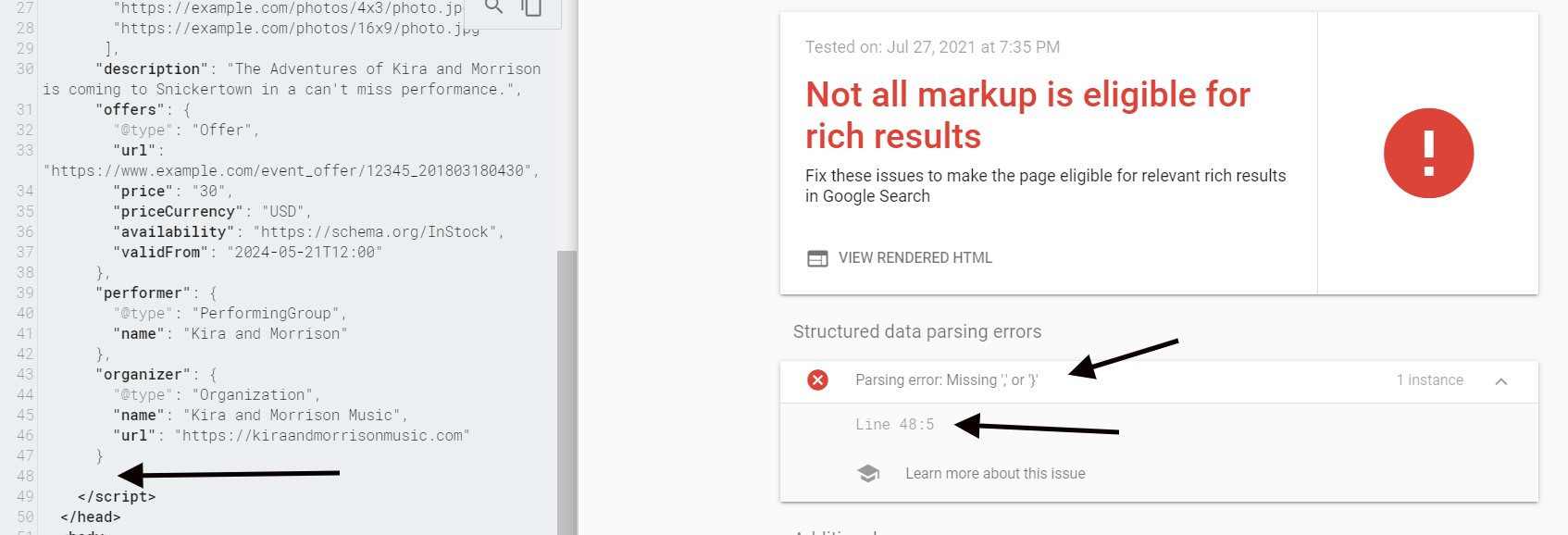
If you’ve made a mistake in your syntax, Google will try to help you by finding and pointing out your error.

In this example, Google has detected the code is missing a “,” or “}” on line 48. In this case, it’s missing a closing bracket. After adding it into the code, we can rerun the test to check that everything is correct.
Although Google Rich Results Test is the most recent and up-to-date test for schema, it's not the only one. The Rich Results Test primarily checks whether your code is eligible for rich results; other schema uses may not be supported. However, Google Structured Data Testing Tool is more broadly applicable to all schema. When you're working with schema, consider the goals of your schema, and choose the testing tool that'll work best for your purposes.
5. Add to Your HTML
Now that you’re done making and testing your structured data, all you need to do is add it to your page. How you do that will depend on the content management system (CMS) you’re using.
Generally, though, all you’ll need to do is copy and paste your code into the HTML. Google suggests you do this in the header section, which starts with <head> and ends with </head>.

To make the schema work, add everything from <script type="application/ld+json"> to </script>, as shown above.
Automatic Schema Generators
For people who don’t want to learn how to write schema markup, several automated tools exist to create the markup for you.
For example, webcode.tools allows you to easily create basic markup with JSON-LD. You can pick from the basic schema types, fill in your info, and have structured data ready to be added to your web page.

This on-the-rails approach to schema markup can be a great place to start for beginners. If you want to play around, you can also generate some structured data here and then customize it by adding properties that aren’t on webcode.tools.
You can also check and see whether your CMS has any plugins or built-in schema markup tools. On WordPress, you can find plugins like Rank Math or WP SEO Structured Data Schema that can help you include schema easily. If you choose to use an automated generator, it’s still a good idea to learn how to read schema on your own. This way, you can double-check that the generator is creating your schema correctly, and you can customize the markups if the generator you’re using lacks the options you want to add.
Practicing Schema with Rich Snippets
One of the major purposes of learning how to add schema to your pages is to take advantage of rich snippets on the Google SERP. These rich snippets are also a great place to learn how to use schema because they have a clear goal related to a single page, making it easier for people to get their toes wet in this aspect of technical SEO.
To learn more about the kinds of rich snippets you can create with your new schema markup skills, take a look at our guide to rich snippets. In this guide, you’ll learn what rich snippets are and which ones can be used by your website to make the most out of your top organic pages and keywords.

